原文為了適應各種狀況講的頗複雜,而我只需要 PaperVision3D 2.0, 因此請到PaperVision3D下載 2.0 beta 1, 或直接點此下載。假設你的系統已安裝 FlexBuilder3,先暫時先說點別的,因為 FlexBuilder3 是整合 eclipse, 很多教學文件都教你用 SVN, 問題是我在公司無法以 SVN 來安裝軟體,若您有此需求,解決方法就是跑到可以用 SVN 的網路環境,或者直接下載 zip 檔後解開,放到 FlexBuilder3 安裝目錄去,例如我下載subversive for eclipse要給 FlexBuilder3 用,解壓縮這個 .zip檔放到 C:\Program Files\Adobe\Flex Builder 3 即可在 Flex Builder 3 下使用 SVN。
上面講 SVN 跟主題其實是無關,算是題外話。在解壓Papervision3D_2.0_beta_1_src.zip之後,最重要的概念,就是把它當 Flex Library,做法為:
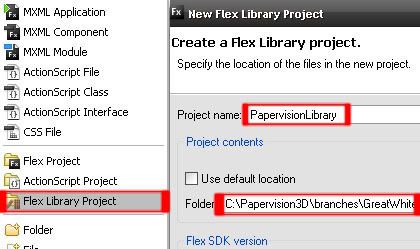
File > New > Flex Library 指定名稱,例如 「Papervision Library」(我是用 pv3d)

畫面中的右下角的 Folder 就填您解壓的目錄即可,這個目錄一般是用 SVN 取得最新的。至於要怎麼把人家寫好的 example code 在編譯時可以使用 PV3D library? File -> Import -> Flex Project 匯入 example code 之後,選取 Properties 的畫面如下:

在 ActionScript Build Path --> Library Path 中,利用 Add Project 將先前的 「Papervision Library」 加進來(我是用「pv3d」 而非「Papervision Library」)即可。
0 意見:
張貼留言